Buku Panduan Blogger Dulu Saat KKN Adalah Buku Panduan Update Website Desa Gumbrih
Catatan
Buku panduan ini merupakan buku panduan yang saya tulis ketikan melakukan kegiatan Kuliah Kerja Nyata (KKN) di Desa Gumbrih Jembrana, Bali, ketika saya masih mahasiswa S1 di Universitas Udayana antara tahun 2013 - 2014 (saya lupa). Salah satu kontribusi kami adalah membuat buku panduan bagi Desa Gumbrih untuk mengurusi blognya yang pada saat itu menjadi website utama. Ceritanya, tim KKN sebelum kami, mengkontribusikan pembuatan blog Desa Gumbrih karena salah satu potensi Desa Gumbrih adalah obyek wisatanya dan untuk menarik lebih banyak turis dapat dilakukan dengan mempromosi obyek wisata Desa Gumbrih melalui website. Tetapi tim KKN sebelumnya hanya dapat melakukan sampai disitu saja, sehingga belum diserahterimakan ke Desa Gumbrih. Oleh karena itu, tujuan tim KKN kami adalah membuat buku panduan mengurus website Desa Gumbrih pada saat itu dan penyerahkan kepengurusannya ke Desa Gumbrih. Namun setelah saya kembali lagi hari ini saya tidak lagi dapat menemukan website Gumbrih tersebut, antara sudah tidak diurusi lagi sehingga dihapus atau pinda ke website lain contohnya saya temukan http://desagumbrihpekutatan.blogspot.com/. Jika ada yang mengetahui perkembangan website Desa Gumbrih terkini, silahkan beri komentar. Jadi buku panduan ini sekarang hanya berguna sebagai tutorial Blogger atau Blogspot. Pada akhirnya, tulisan ini ditunjukkan bagi yang sama sekali tidak pernah blogging tetapi ingin mengetahuinya dan mencoba, dan bagi yang ingin mengetahui apa yang saya kontribusikan pada saat KKN dulu.
1. Akses Blog Gumbrih
Desa Gumbrih telah memiliki website di www.desagumbrih.com dapat diakses di blogger.com dengan akun google username : *** dengan password : ***.

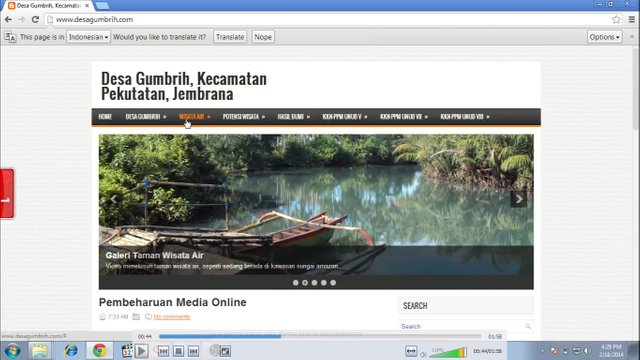
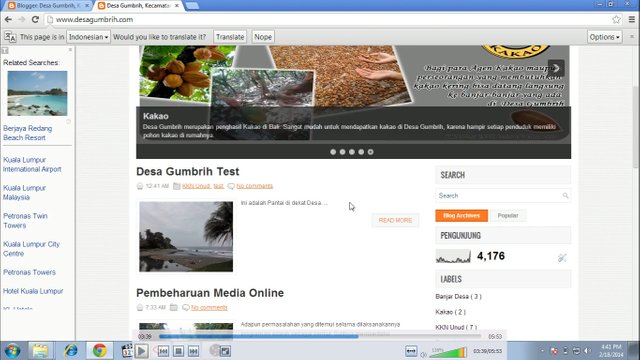
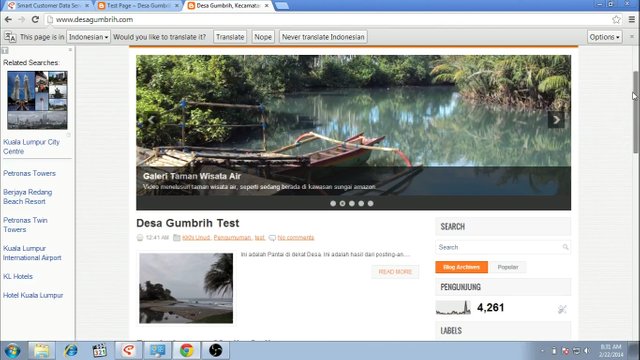
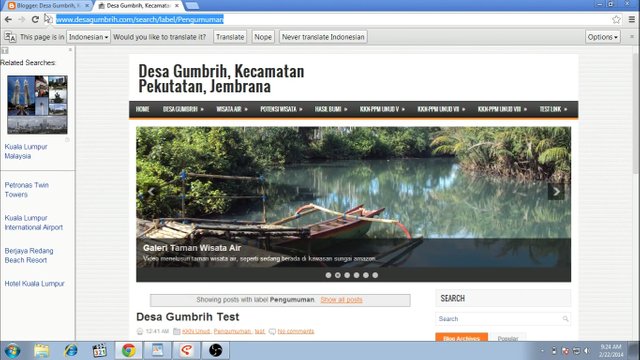
Gambar 1. Tampak halaman web desa gumbrih

Gambar 2. Login lewat Google 1

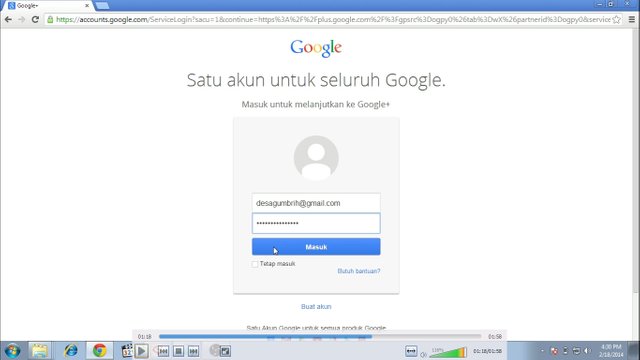
Gambar 3. Login lewat Google 2

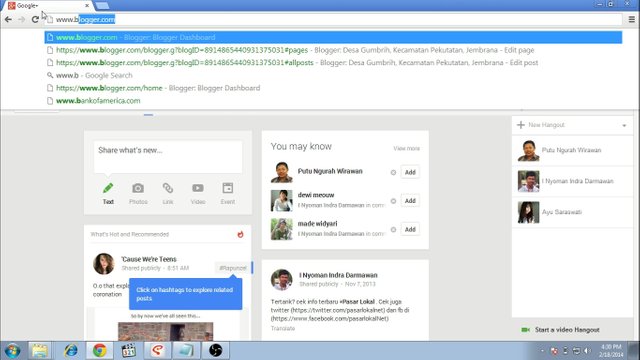
Gambar 4. Memasuki blogger 1

Gambar 5. Memasuki blogger 2

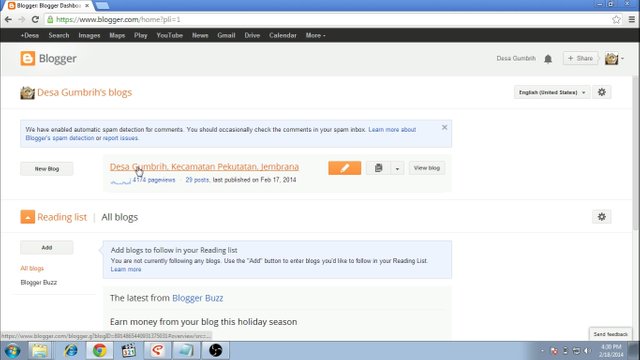
Gambar 6. Memasuki blogger 3
2. Update Berita
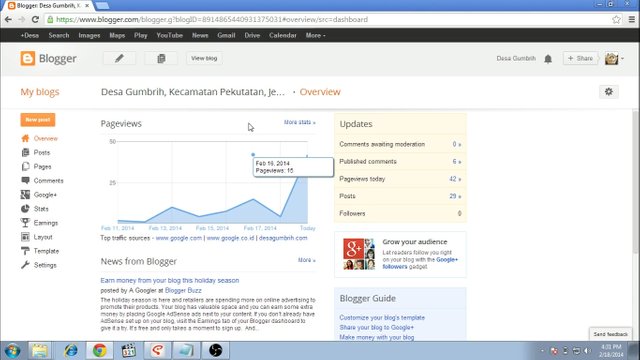
Update berita dapat dilakukan pada bagian post. Pada bagian ini dapat diisikan tulisan gambar dan sebagainya, yang akan langsung tampil dihalaman depan sehingga cocok untuk berita terkini dan sejenisnya. Alamat post dapat dimodifikasi dengan menggunakan fitur permalink.

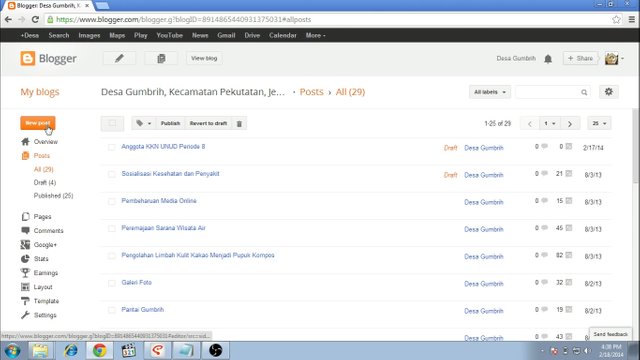
Gambar 7. Pembuatan post baru

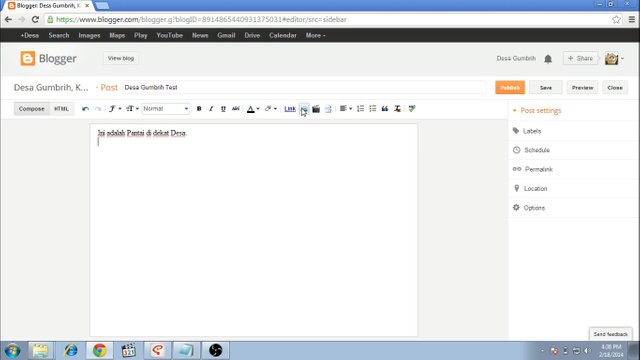
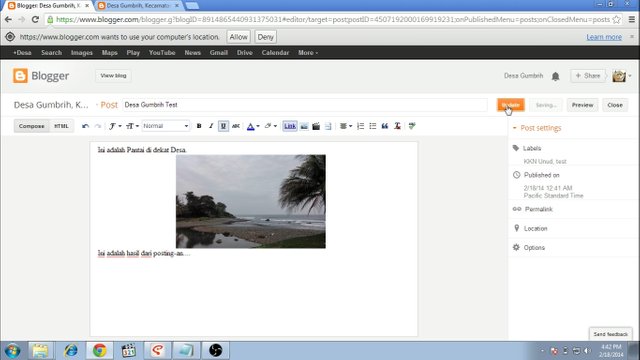
Gambar 8. Pembuatan tulisan pada post

Gambar 9. Penambahan gambar pada post

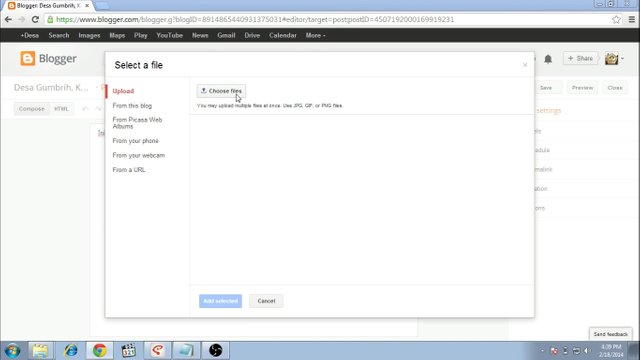
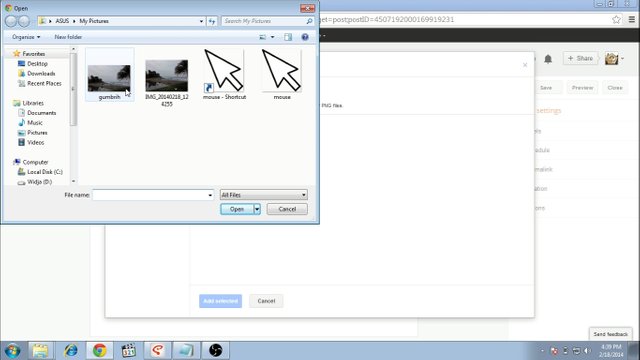
Gambar 10. Pemilihan gambar untuk post

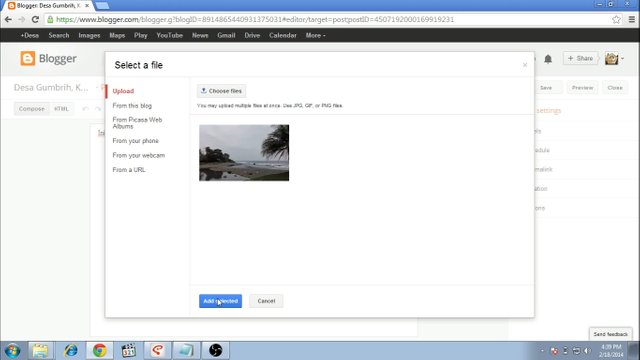
Gambar 11. Penguploadan gambar pada post

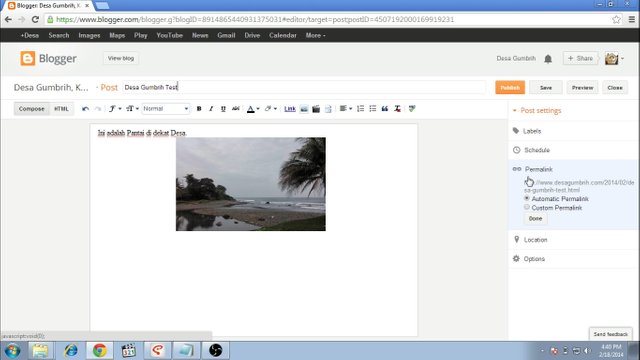
Gambar 12. Pengaturan alamat post pada permalink

Gambar 13. Tampilan halaman depan setelah posting

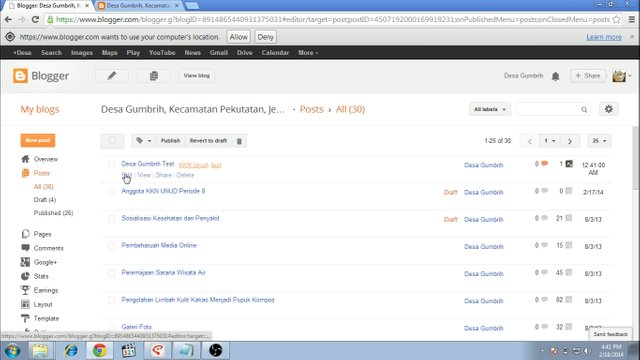
Gambar 14. Pengeditan suatu post 1

Gambar 15. Pengeditan suatu post 2

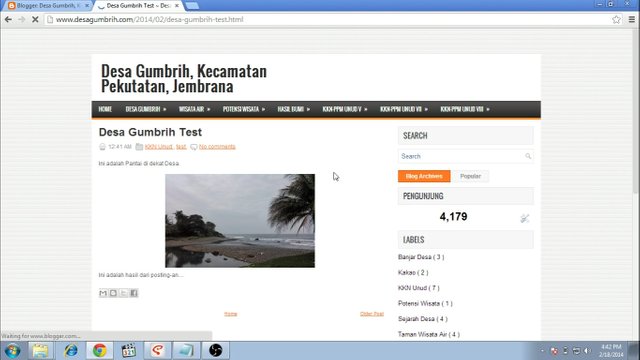
Gambar 16. Tampilan post di halaman setelah pengeditan
3. Menambah Menu
Dulu untuk menambah menu dilakukan modifikasi coding html pada bagian template tetapi sekarang tidak apakah sudah ada template yang dapat memodifikasi menu dengan cara lebih mudah.

Gambar 17. Menu yang telah ada

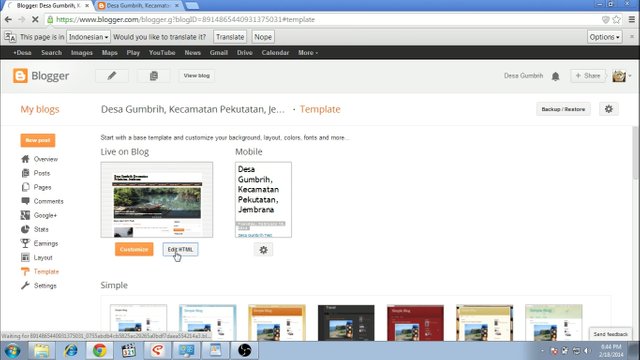
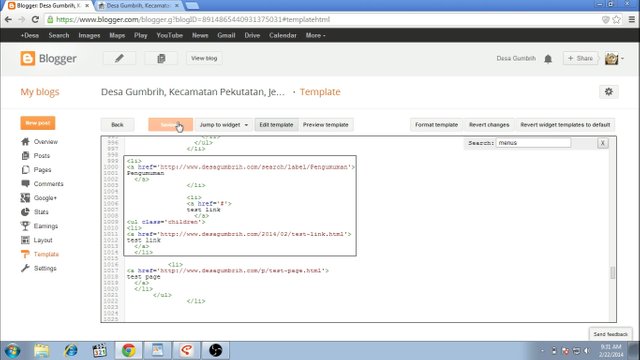
Gambar 18. Modifikasi menu melalui template edit html

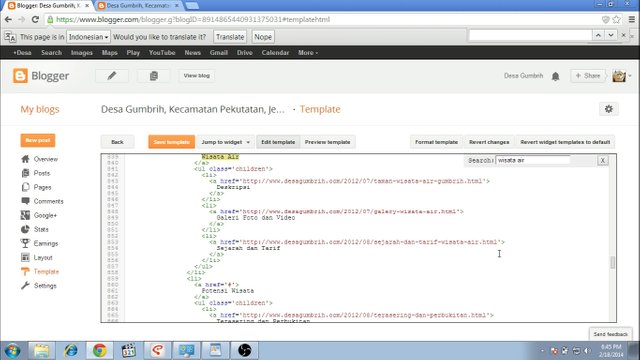
Gambar 19. Mencari kata kunci wisata air (menu) pada kode html

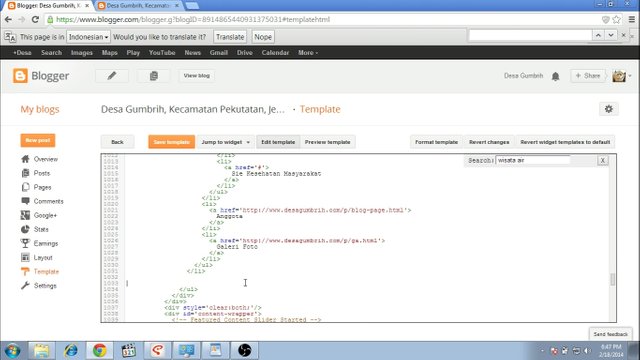
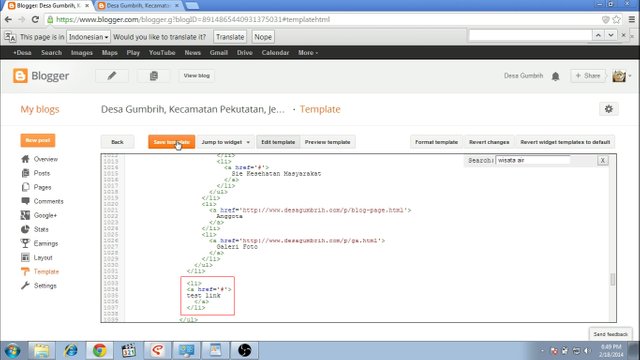
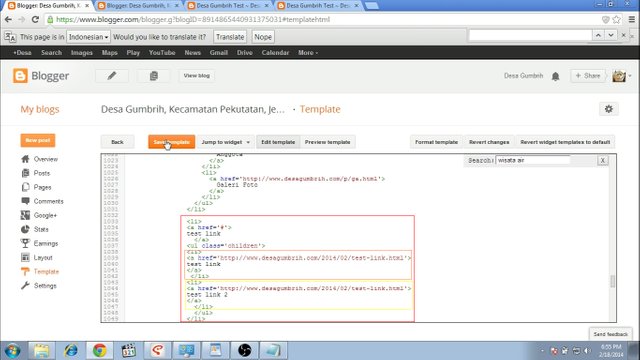
Gambar 20. Penambahan menu dilakukan setelah menu terakhir

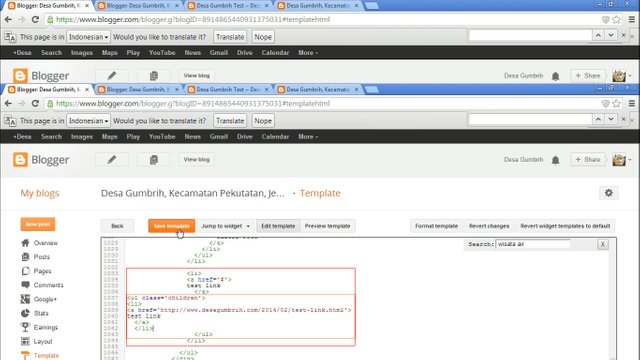
Gambar 21. Penambahan menu test link

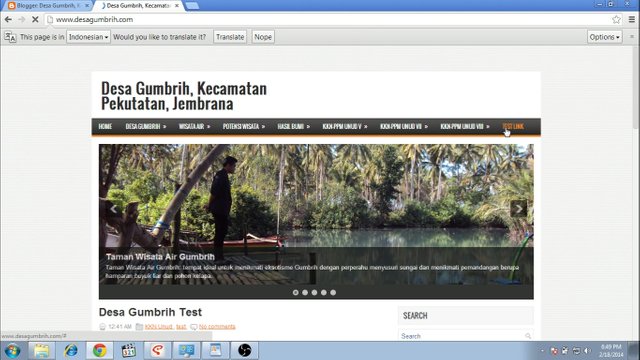
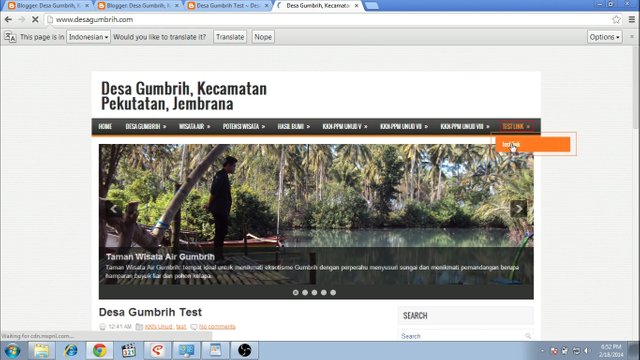
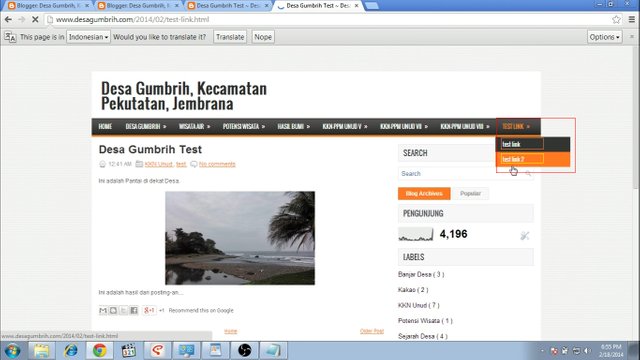
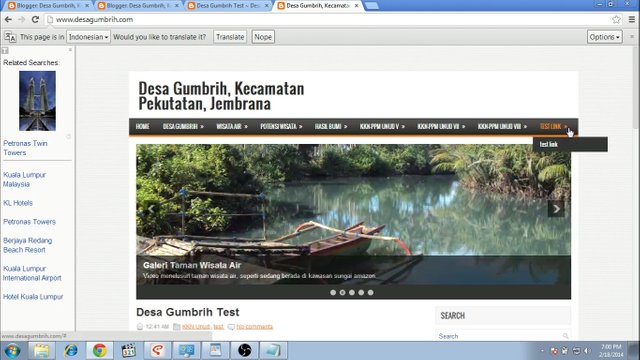
Gambar 22. Ditambahnya menu test link pada halaman web

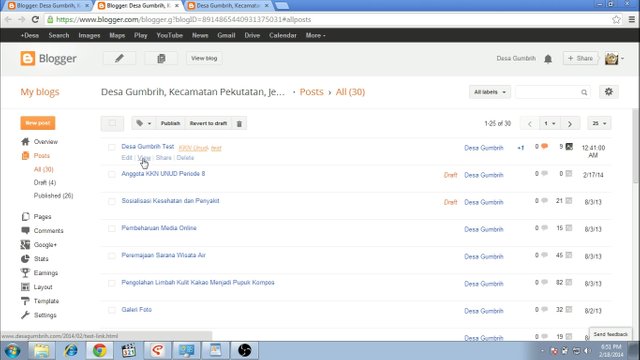
Gambar 23. Penglihatan alamat dari post desa gumbrih test 1

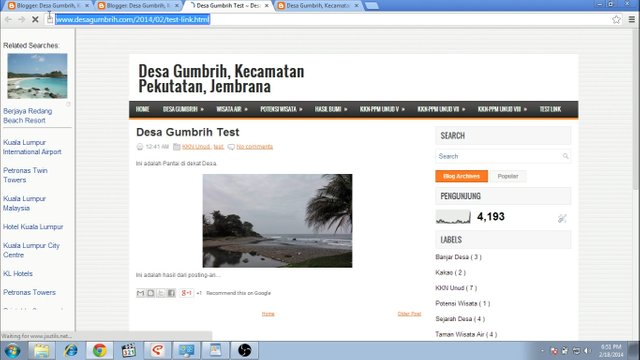
Gambar 24. Penglihatan alamat dari post desa gumbrih test 2

Gambar 25. Penambahan menu test link baru 1

Gambar 26. Penambahan menu test link baru 2

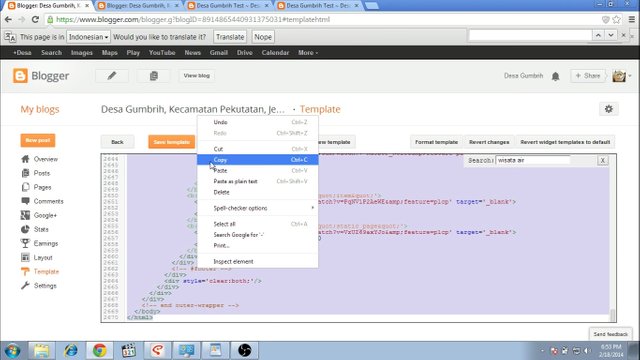
Gambar 27. Backup kode html

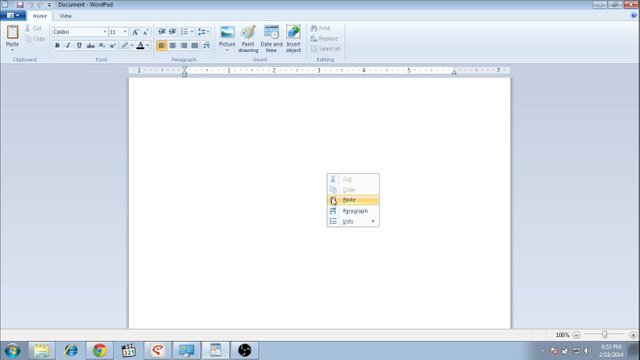
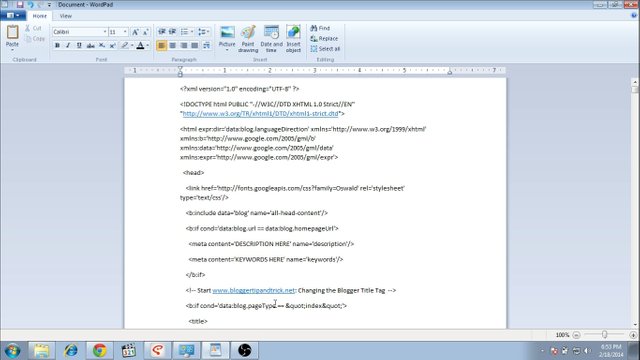
Gambar 28. Backup kode html ke wordpad 1

Gambar 29. Backup kode html ke wordpad 2

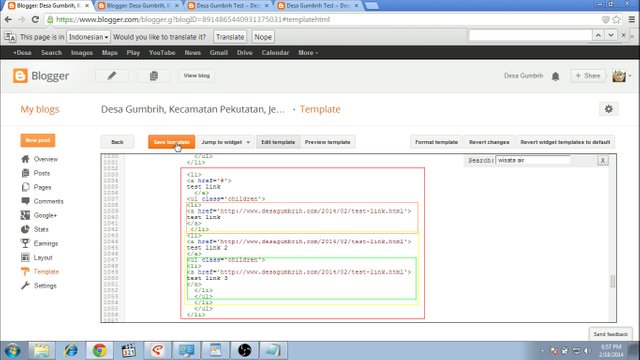
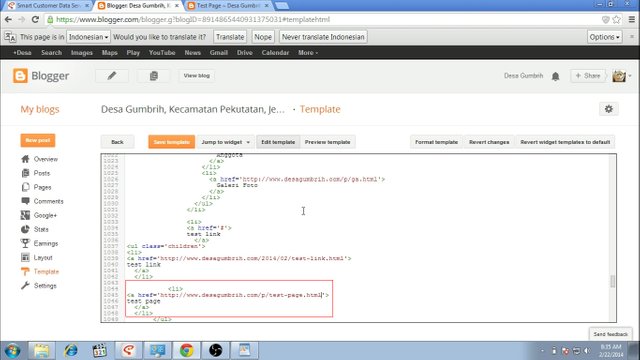
Gambar 30. Penambahan menu test link 2

Gambar 31. Menu test link 2 di halaman web

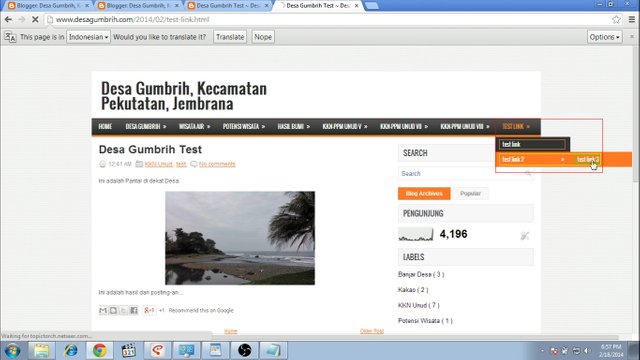
Gambar 32. Penambahan menu test link 3 pada menu test link 2

Gambar 33. Menu test link 3 pada halaman web

Gambar 34. Pengembalian template seperti semula

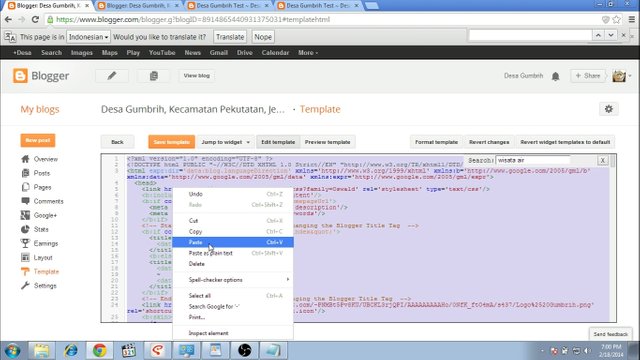
Gambar 35. Pengcopyan backup ke kode html template

Gambar 36. Menu terlihat kembali seperti saat belum dibackup
4. Page dan Papan Khusus
Secara penggunaan perbedaan post dengan page adalah post akan langsung tampil di halaman depan cocok berita terkini, sedangkan page tidak akan tampil di halaman depan. Untuk membuat papan khusus, contohnya papan pengumuman pada website menggunakan fitur label. Pada papan ini terdiri dari beberapa post.

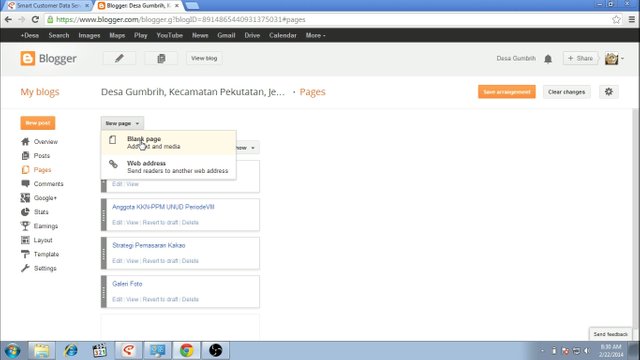
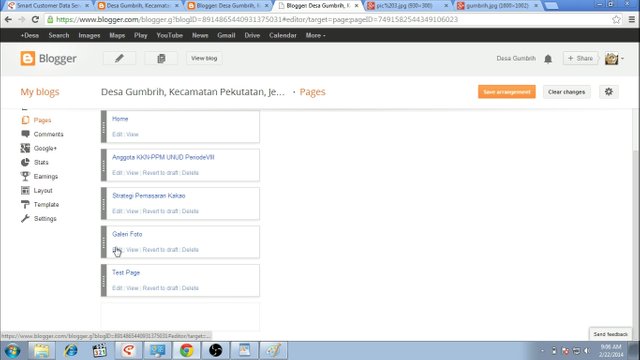
Gambar 37. Penambahan blank page

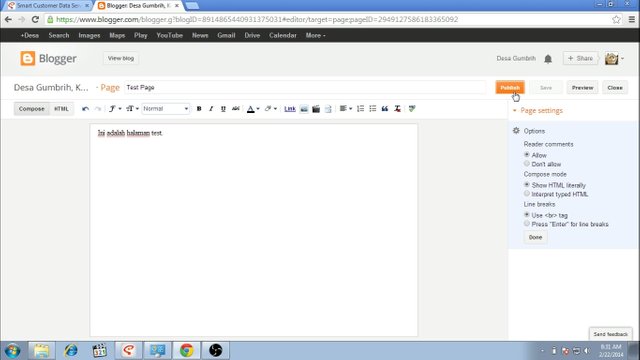
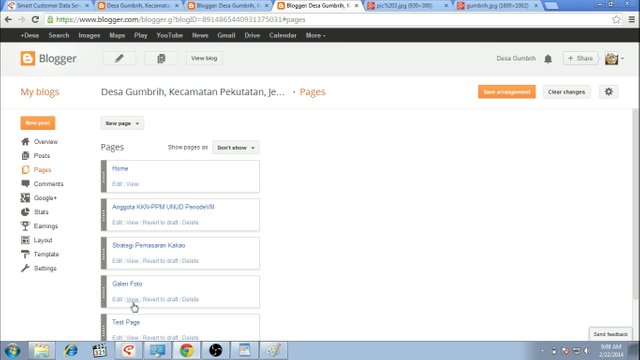
Gambar 38. Publikasi page

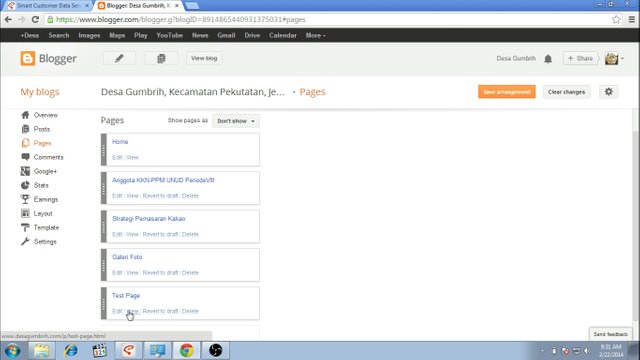
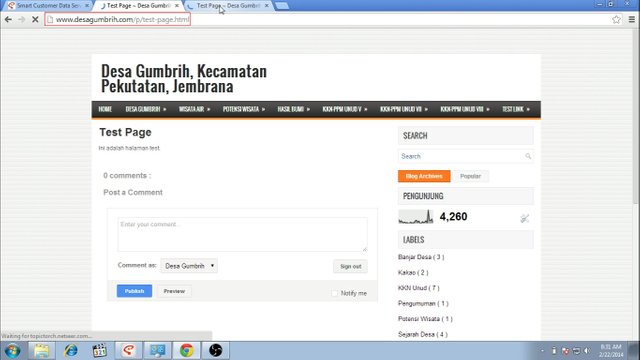
Gambar 39. Penglihatan test page

Gambar 40. Alamat dari page

Gambar 41. Terlihat page tidak tampil pada halaman depan

Gambar 42. Penambahan menu test page

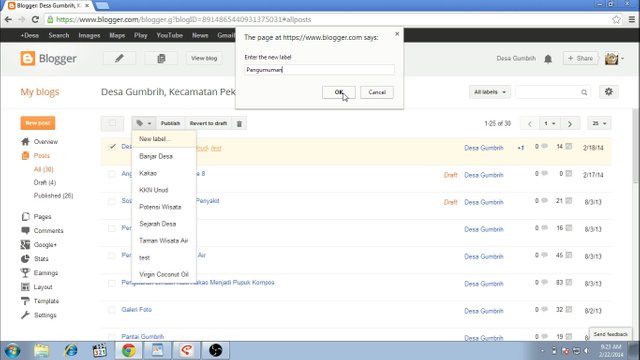
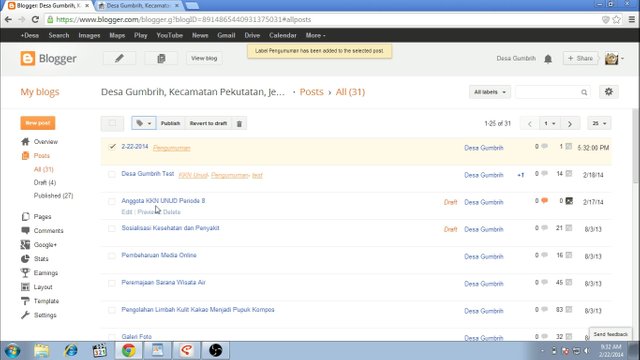
Gambar 43. Penambahan label pengumuman pada suatu post

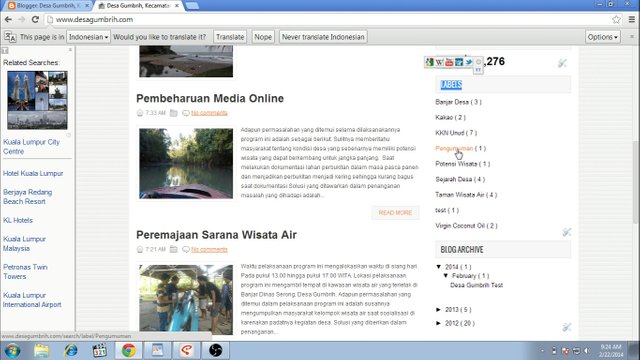
Gambar 44. Label pengumuman

Gambar 45. Alamat halaman pengumuman

Gambar 46. Pemasangan menu pengumuman

Gambar 47. Pemberian label pengumuman pada post baru

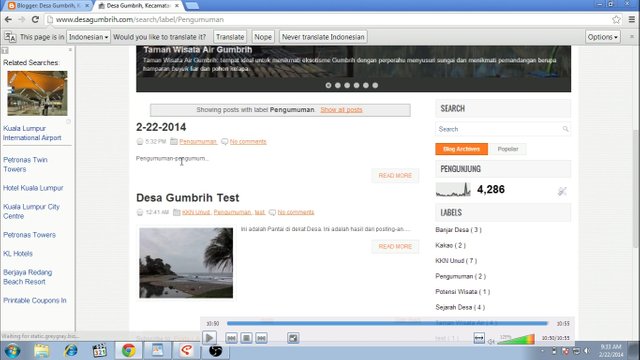
Gambar 48. Tampilan halaman pengumuman 1

Gambar 49. Tampilan halaman pengumuman 2
5. Slider

Gambar 50. Edit galeri foto

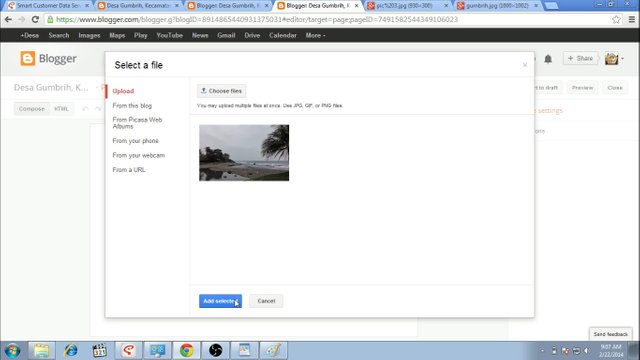
Gambar 51. Penambahan foto pada galeri foto

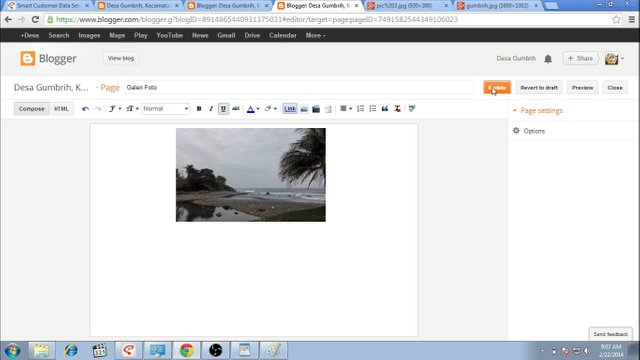
Gambar 52. Publikasi galeri foto

Gambar 53. Penglihatan galeri foto

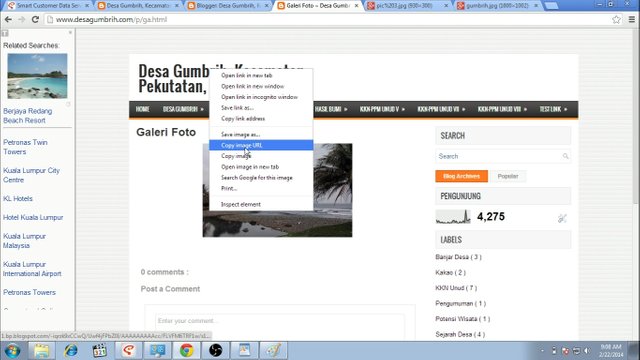
Gambar 54. Pengcopyan alamat gambar

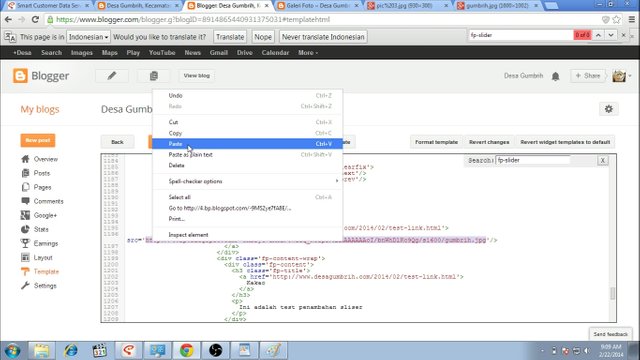
Gambar 55. Pemasukan alamat gambar ke slider

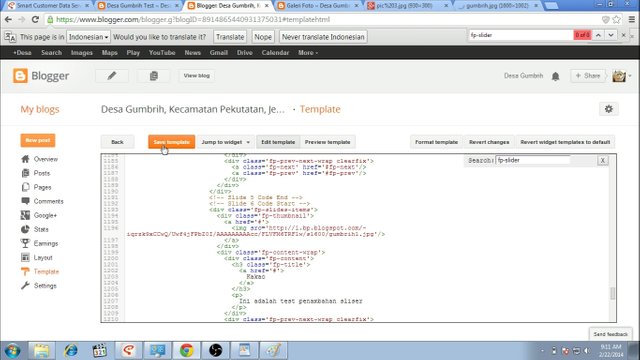
Gambar 56. Kode html slider

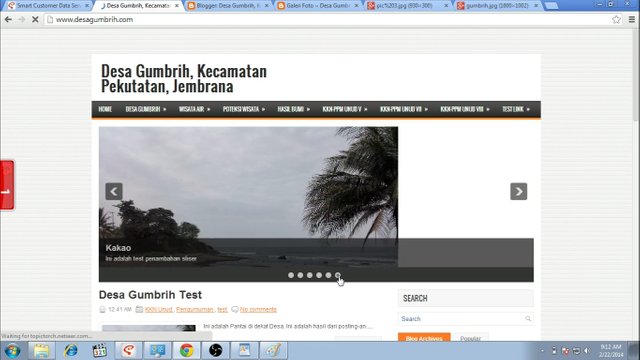
Gambar 57. Gambar tambahan pada slider
Mirrors
- https://www.publish0x.com/fajar-purnama-academics/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-updat-xpjgkzl?a=4oeEw0Yb0B&tid=github
- https://0darkking0.blogspot.com/2020/10/buku-panduan-blogger-dulu-saat-kkn.html
- https://medium.com/@0fajarpurnama0/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih-3802c6eb5e7c
- https://0fajarpurnama0.github.io/bachelor/2020/10/19/buku-panduan-blogger-gumbrih
- https://blurt.world/blurtindonesia/@fajar.purnama/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih?r=fajar.purnama
- https://hive.blog/indonesian/@fajar.purnama/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih?r=fajar.purnama
- https://steemit.com/indonesian/@fajar.purnama/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih?r=fajar.purnama
- https://hicc.cs.kumamoto-u.ac.jp/~fajar/bachelor/buku-panduan-blogger-gumbrih.html
- https://0fajarpurnama0.wixsite.com/0fajarpurnama0/post/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih
- http://0fajarpurnama0.weebly.com/blog/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih
- https://0fajarpurnama0.cloudaccess.host/index.php/9-fajar-purnama-academics/76-buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih
- https://read.cash/@FajarPurnama/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih-4f234d51
- https://www.uptrennd.com/post-detail/buku-panduan-blogger-dulu-saat-kkn-adalah-buku-panduan-update-website-desa-gumbrih~Nzc3ODMy